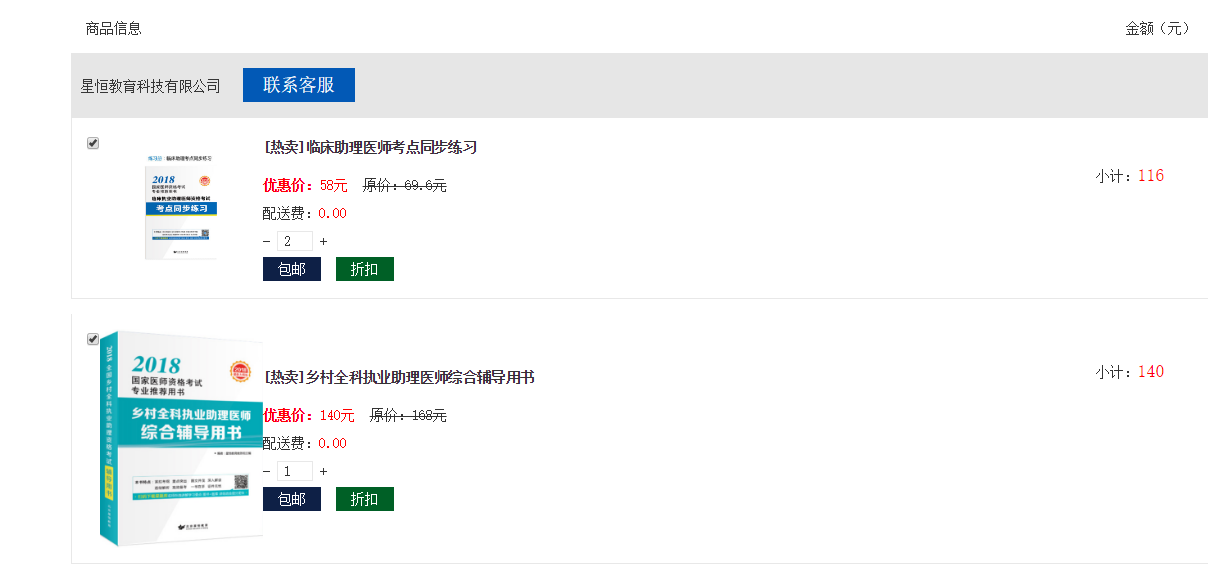
做个购物车功能,需要修改下前端页面
有些实用的方法总结一下

当你想实现最基本的加减法的时候,对于转换number实用Number(str)即可
首先明确下页面的每一行是动态的,这个时候绑定事件的时候不能根据id来绑定
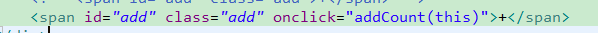
可以根据事件(this)来操作

还有些实用的方法,对于后端人员而言
parent()
find()
each()
获取input这些value的时候使用val()
获取span的内容的时候可以使用html();
后期继续补充
freemarker遍历
[#list books as book2]
获取第几个对象使用${book2_index}
[#list]
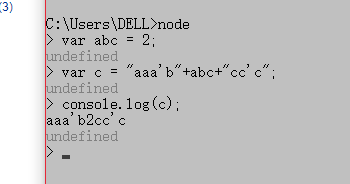
js字符串相加遇到了个坑

这么操作是没问题的,但是在html页面写的时候就出问题了。
之后找了个前端人员解决了下,毕竟跟java是有区别的,即使是变量,也是不能直接进行拼接的,倘若有单引号,会当做字符串,并不会解析为变量,
解决方式,在结束的双引号之前再添加一个单引号。